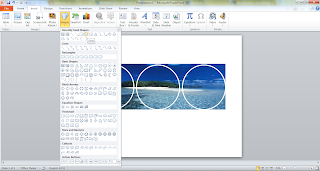
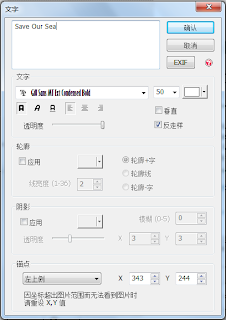
For feedback button, we also used "Microsoft PowerPoint" to design it.
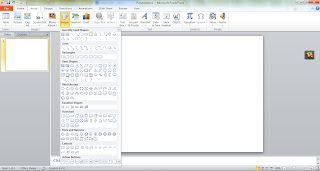
Click on "Insert" ---> "Shapes" and choose "Rounded Rectangular".
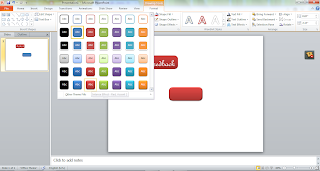
After you draw out the shape out, a new tab called "Drawing Tools". Under this tab, you can design your thing in different ways. We choose Red color as our background color for the shape, then choose the fifth design.
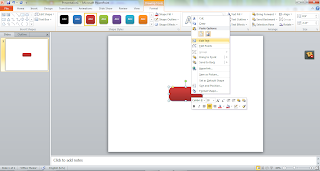
Next, click on the Rectangular then right click, choose "Add Text" to write word inside the shape.
Then, do the same steps and choose the last design for it, right click it and add text to the shape.
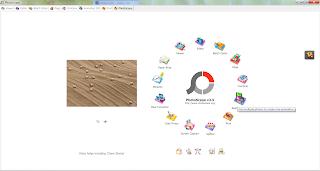
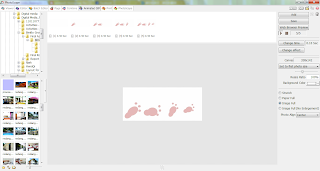
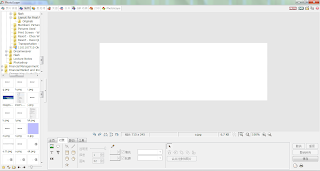
Save both as picture, open PhotoScape"
Click on the "Animated GIF"
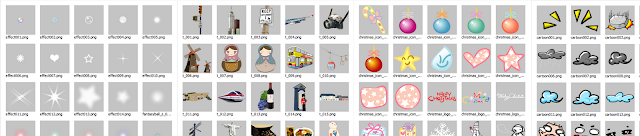
1 > Choose the pictures that you from the folders and drag it out to "Place 2".
2 > You can change time for each of the picture by right click on the picture and change display time. OR, if you want some of the pictures in different display time/effects, click on the picture that you want and right click it.
3 > If you want all of the pictures have the same display time and same display effect, you can change it at "Place 3"
4 > This is the place where you can see the animation.
Click on it to see the effect.
This is the end result.
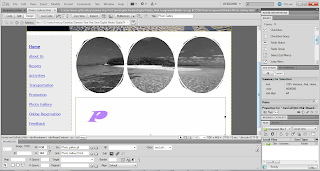
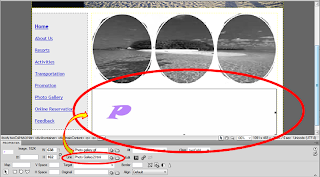
Insert it into the Dreamweaver and link it to "Feedback2.html" Folder.
From Google view,
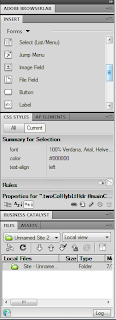
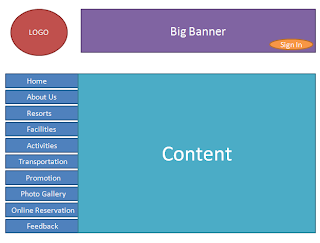
You can see a box at the right side of Dreamweaver.
At the "Insert" box, click on the "Forms" and choose the function that you want.
You can found "Radio button" from there. "Radio button" is button that you can see on our Feedback page, the "SEX" options.
2. The "Proceed button" for "Online Reservation"
Our end result of "Proceed" button for "Online Reservation".
Please click on it to see the effect.
Here is the process on how to do it.
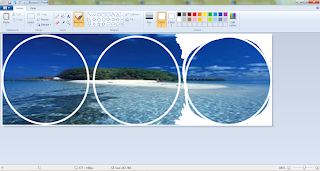
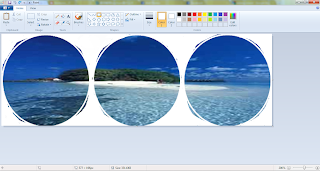
We design the FootPrint using the "Shape" tool in "Microsoft PowerPoint"
We draw different size of FootPrint and rotate it to different ways.
We PrintScreen each of the FootPrint and save it as picture.
Next, move to "PhotoScape"
Choose "Editor"
Before that, PrintScreen" one part of the white color background picture from "Paint"/"Microsoft Words"/"Microsoft PowerPoint", save it.
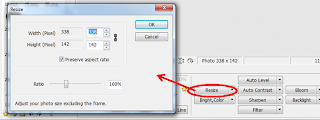
Insert the white background picture on the "Editor", make the size as 338px X 142px.
Then, put one of the FootPrint picture in, place on the right place. Save as another file.
Delete the previous FootPrint, put another in, change the place, save it.
Repeat the same steps.
Click on "Animated GIF".
Put all the pictures in, arrange it and change the display time. DONE!